Hello and Welcome to part II of Understanding Selenium Migration
Let's continue...
With number of
issues popping up due to limitations of Selenium 1, there was a scope for
another browser automation framework: WebDriver.
Simon Stewart while working for ThoughtWorks
wanted to try a different approach to drive the browser.Therefore, he started
working on WebDriver project.It started originally as a way to drive
HTMLUnit and Internet Explorer but having learnt lessons from Selenium 1,Simon was able to design the API to fit in with the way most developers think
and it was a welcome change.
When WebDriver
was released there were notable differences between it and Selenium 1, though
they were from same software clan of an API for browser automation. Selenium 1,
which was written purely in JavaScript for all the browser automation, would
automate the browser from within the browser. On the other
hand WebDriver tries to control the browser from outside the browser.
It uses accessibility API to drive the browser. The accessibility API is used
by a number of applications for accessing and controlling applications when
they are used by disabled users and is common to web browsers.
Amalgamation of
two projects:
Both Simon
Stewart and Jason Huggins thought that it would be a really good idea to merge
the two projects together. In August, 2009, it was announced that the two
projects would merge.This was then
called Selenium 2 or Selenium WebDriver or WebDriver.
Now that we
know the history of its birth, let's understand the design and architecture of
Selenium 2.
Design and Architecture of Selenium 2:
Selenium 2 Design:
Design
of WebDriver API is 'object-based'( OOPs, Don't worry. We will get a hang of it
when we start scripting).It uses accessibility API to drive the browser. The
accessibility API is used by a number of applications for accessing and
controlling applications when they are used by disabled users and is common to
web browsers.
WebDriver
uses the most appropriate way to access the accessibility API. If we look at
Firefox, it uses JavaScript to access the API. If we look at Internet Explorer,
it uses C++. This approach means we can control browsers in the best possible
way.
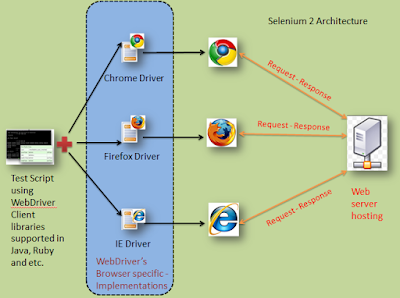
Selenium 2 Architecture:
Architecture representation explained!!
 |
| Selenium 2 simplified architectural representation |
Architecture representation explained!!
1. By using the language-binding client libraries,
one can invoke the browser-specific implementations of WebDriver, such
as Firefox Driver, IE Driver, Chrome Driver, and so on to interact with the AUT on the respective browser. These browser-specific implementations of
WebDriver will work with the browser natively and execute commands from outside
the browser to simulate exactly how the application user does.
2. After execution,
WebDriver will send out the test result back to the test script for developer's
analysis.
Now
that we know the basics of how it all hangs together, lets have a quick look at
the differences in next blog.
Selenium 3 is coming...

This is an awesome post.Really very informative and creative contents. These concept is a good way to enhance the knowledge.I like it and help me to development very well.Thank you for this brief explanation and very nice information.Well, got a good knowledge.
ReplyDeleteselenium training in bangalore|
Appreciating the persistence you put into your blog and detailed information you provide.
ReplyDelete<a href="http://www.traininginmarathahalli.in/dot-net-training-in-bangalore/”> Dotnet Training in Marathahalli </a>|