|
| Selenium 1 => Selenium 2 |
Some are drawn to new places by 'pull ' factors, others find it difficult to remain where they are and migrate because of 'push' factors. Let's evaluate the 'pull' and 'push' factors and understand why we migrated to selenium 2.
So lets get on with part I...
Selenium 1 or Selenium Remote Control or Selenium RC :
Selenium RC is a popular UI automation library, allowing developers and testers to automate their interactions with a Web based Application Under Test (WAUT) by providing them with the necessary libraries, supported in multiple languages,to program.
Patrick Lightbody and Paul Hammant created Selenium Remote Control using Java as a web server that would proxy traffic. It would inject selenium onto the page and then it would be used in a similar manner as to what it was in the three column manner.
Design and Architecture of Selenium 1:
Selenium 1 Design:
Selenium 1 design was such that it used generic JavaScript named Selenium Core to drive the WAUT on a browser. But to use generic JavaScript that can drive the WAUT on any browser, first it should comply with a security policy named
Same-Origin Policy. Every available browser in the market imposes this policy on the websites that are loaded on it.
Before moving on to the architecture, let me shed some light on
Same-Origin Policy
To understand this policy, lets do a deep dive on how a browser executes JavaScript loaded from a website.
For every website that is loaded on it, the browser creates a separate sandbox for the website's JavaScript, which restricts the JavaScript to be executed only on it's respective website domain. This way, a JavaScript that belongs to one website doesn't execute on another website that is currently loaded on that browser. This security vulnerability, named Cross-site scripting, is the browser's responsibility to restrict.
The Same Origin policy allows one window to access properties or functions of another one only if they come from same protocol, same port, same domain.
How did Selenium 1 or Selenium Remote Control or Selenium RC handled it?
To overcome this security restriction,Selenium RC acts as an HTTP Proxy Server. When the test script asks to launch a browser, Selenium RC server launches the browser and injects its JavaScript(Selenium Core) into the browser. All the subsequent requests for the WAUT go through Selenium RC (acting as an HTTP Proxy Server) to the actual web server hosting WAUT. Thus making the browser think that the web application is being served from the Selenium RC's server domain than the actual web server's domain and allowing Selenium Core to execute and drive the web application.
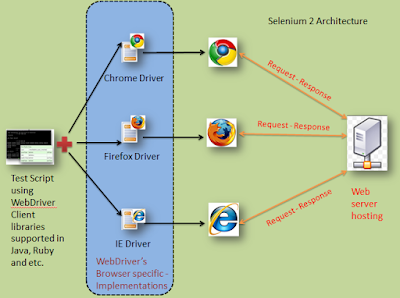
Selenium 1 Architecture:
 |
| Selenium 1 simplified architectural representation |
With the move to mobile devices and HTML5, Selenium RC started showing that it wasn't able to fulfill its original requirement i.e browser automation to mimic what the user is doing.
Selenium 2 is born, in part II we will understand how and why...